At its re:Invent conference, AWS today announced Amplify Studio, a new Figma-connected no-code/low-code service that is meant to help developers quickly build cloud-connected apps. Amplify Studio is an extension of the existing AWS Amplify service, which already focused on building web and mobile apps, but without the easy to use drag-and-drop interface of Amplify Studio.
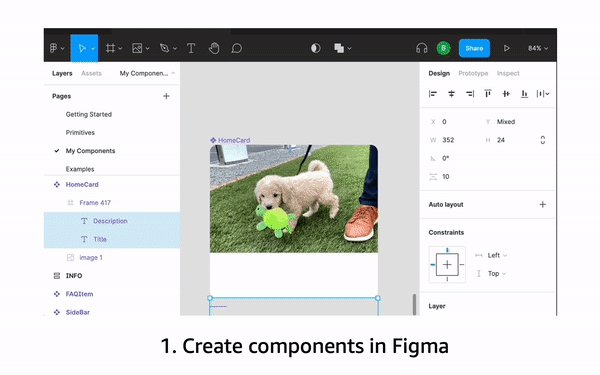
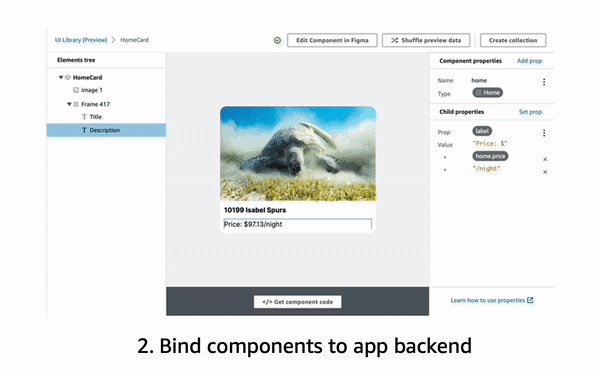
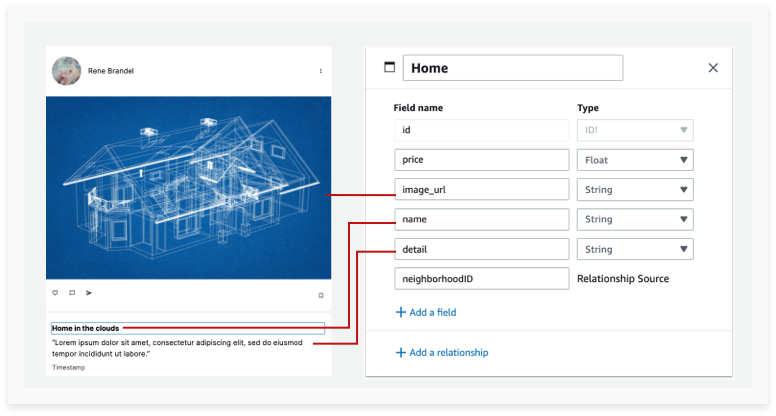
AWS has made an interesting move here by connecting Studio to the popular Figma user interface design tool. Through this, designers can build the interface in Figma and then the developers can connect this to their backend data and build the application logic in Studio. It also frees AWS from having to build its own design tool, of course. Amplify Studio does this by translating Figma designs into React UI component code.
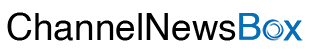
“With Studio’s new ‘UI Library (Preview),’ you can sync components from Figma to Amplify Studio,” AWS’s Rene Brandel writes in today’s announcement. “Amplify also provides you a handy Figma file to get started faster. The Amplify Figma file includes both UI primitives and pre-built components. Studio can also sync any new components created in Figma as well!”
As Amazon CTO Werner Vogels noted, the company still considers this a developer-first service, mostly for front-end engineers. That means there’s still some code to write here and there, and developers can easily export their apps into their existing DevOps pipeline.
If necessary, developers will also be able to override some of the pre-built components in Amplify Studio, using the AWS Cloud Development Kit. With this, AWS argues, developers won’t hit a wall, where they won’t be able to scale their apps as they — and their needs — grow.